|
| |
 [ Homepage ] [ Allwebco Templates ] [ Allwebco Support ] [ Allwebco Hosting ] 
[ Your Missing Page ] [ Your Thanks Page ] [ Paypal Thanks Page ] |
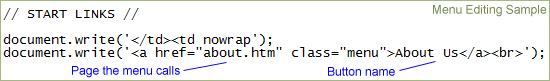
Setting up your website template: Step 1: EDIT FLASH ANIMATION: | Click for more details Open the "flash.txt" file with Notepad or any text editor, and edit "Yourwebsitetitle.com" with your name or company name. Place your site name after either the "logosmall=" or the "&logolarge=" depending on if you want to use the large or small logo font. Edit the "&slogan= Optional slogan or phrase" text with your slogan, or leave this line blank. Be sure not to delete the "&slogan=". This will update the Flash logo on all pages. If you wish to use a graphic logo, there are instructions later in this document. THE FLASH IMAGE CHANGER: | Click for more details Edit the flash.txt and change the eight "&flash_phrase?=" lines with your 8 phrases. Or you can leave these lines blank to have no text with the image changer. This changer is showing 8 .jpg images. You will find these images in the "flash" folder. You can simply replace "image1.jpg" through "image8.jpg" with any standard .jpg images and the flash will update. Make your images 175 x 150 pixels in size. FLASH LINKS: There are 2 links in the "flash.txt" that you can edit. One for the header and one for the sidebar Flash image changer. INCLUDED MOBILE DETECT: | Click for more details The left sidebar "menu.js" Flash image text slideshow includes a browser detection script. A static image, the "image1.jpg" in the "flash" folder will display in non-Flash browsers and mobile devices like iPad and iPhone. Step 2: EDIT COPYRIGHT: | Click for more details Open the "copyright.js" file in Notepad or any text editor, and edit "Your Company" with your company or website name. This will update the page footer on all pages. Edit all ".js" files with a text editor. Step 3: EDIT CONTACT INFO: | Click for more details Open the "phone.js" file with Notepad or any text editor, and edit the company name, address, phone and fax numbers and e-mail address. Edit the e-mail address in 2 places. This will update the contact info on the contact page. Step 4: EDIT THE CONTACT FORM: Click for current info on setting up the template forms. Click for info on adding more fields to the forms. Click for changing form sizes or colors. If you want to use only e-mail on the contact page you can remove the contact form from the "contact.htm" between the comment tags. Step 5: REPLACE THE GALLERY PICTURES: | Click for more details The best way to setup the pictures in the gallery is not to actually edit the HTML pages and change the pictures on each individual page. The fastest way is to simply replace the pictures in the "gallery" folder with your own by overwriting the files that are in there now and using the same generic names. This will update both the gallery pages and the slideshow. In the "gallery" folder, replace the 27 "Fgallery" pictures with full size photos. Replace the 27 "gallery" pictures with your thumbnails. The thumbnails are now 100 x 67 pixels and the full sized images are 500 x 333, but you can make them any size that you prefer. See "options" below to change images in the slideshow. IMAGE VIEWER OPTIONS: | Click for more details You can change some options for the gallery image viewer page (image-viewer.htm) by editing the pop-closeup.js in Notepad. Options include new browser window, or popup for the viewer. Step 6: EDIT PAGES: | Software choices | Notepad Editing Edit the text on all HTML pages with your website information. You can use Frontpage, Expression Web, Dreamweaver, GoLive, any wysiwyg HTML editor or a text editor like notepad. Take care not to delete any of the HTML tags that surround the text. Step 7: EDIT TITLES, DESCRIPTIONS AND KEYWORDS: | Click for more details Open each of the pages and change the titles (at the very top of the page) and also the description and the keywords with info about your product or service. You can edit one page and copy and paste to the other pages. Be careful to only change what's inside the "" so you don't disturb the html code. Page titles are important so your site will get a good listing at Google or Bing and other search engines. Step 8: UPLOAD: | Click for more details Upload the pages on to your hosting company's server using ftp software or Windows Explorer or your control panel. Be sure to upload the "picts" and "gallery" and "flash" folders and all files in these folders. Options: USING A GRAPHIC LOGO: You can replace the Flash logo with a graphic logo. To do this, delete or rename the "header.js", then rename the "graphic_logo-header.js" to "header.js". In the picts folder you will find a graphic called "logo.jpg". Edit this graphic with your logo. The "logo.jpg" is 400 x 100 pixels in size. ADDING ADSENSE ADS: | Click for more details This template is setup to use a "468 x 60 BANNER" as seen in the "AdSense-EXAMPLE.html". To add these ads, setup a Google AdSense account. Find the following code in each template HTML page and paste your ad code replacing this code: <!-- PLACE AD UNIT 468 x 60 BANNER --> This is a "portal light" template. For more details see the Portal setup support page. SETTING UP THE SLIDESHOW PICTURES: | Click for more details The slideshow is currently setup to display all pictures in the gallery folder. If you would like to add or remove pictures from the slideshow, open the slideshow.htm in Notepad and look for the "EDIT THIS AREA" note. Copy and paste to add new pictures to the list, or delete lines to remove pictures. You can also set the AutoPlay speed. Look for "var rotate_delay = 3000". FONTS: | Click for more details You can change your font colors and sizes by editing the "corporatestyle.css" with a text editor. You can find other font colors by clicking here. You can also change the font sizes in the "corporatestyle.css" file. Change the "TABLE" px size to change the copy on all pages. Change the "title" px size to change all the title sizes. CHANGING / ADDING BUTTONS: | Click for more details You can edit the names on the buttons like "about us" or "contact" to other names by editing the "menu.js" (see image below). Only change the one instance of the name and not the name with the ".htm" after it. Whatever you edit in the "menu.js" will update every page on the website. Keep the names short so they don't go outside the menu. You can add more pages by copying one button in the "menu.js" and pasting it below the next. Be sure to back up your files before you edit them. 
The menu used in the "image-viewer.htm" and "slideshow.htm" is named "menu-gallery.js". You can change and remove links in this menu file as well. MENU COLORS: | Click for more details You will find 3 images in the "picts" folder for the sidebar and menu colors. Other menu code for line colors and sizes can be found at the bottom of the corporatestyle.css. PAGE HEIGHTS: So all your pages will maintain a standard height a "pageheight" class is included in the "corporatestyle.css". Edit this height to any height you need. PICTURES: | Click for more details You can replace the page pictures with your own. The pictures are now 400 x 100 pixels but you can use any size picture you want and the pages will size them to fit automatically. Each page has it's own picture which is named according to the page it's on. You will find all pictures in the "picts" folder. ADDING PAGES: | Click for more details | Add a Gallery You can add pages to your website by copying and pasting any one of the pages and renaming it to whatever you need. You can then add links from the other pages or even add the page to the menu by opening the "menu.js" and copying and pasting one of the buttons below another. There are notes in the "menu.js" to help you add a button. SITE MAP PAGE: The "site_map.htm" is linked from the index.html. It is best not to remove this link so search engines can find your site map and properly list all your pages when users search at major search engines. PAYPAL SHOPPING CART SETUP | Click for more details Paypal shopping cart forms have been included in the template "FORMgallery?.htm" pages. Follow the steps below to setup the shopping cart pages.
|